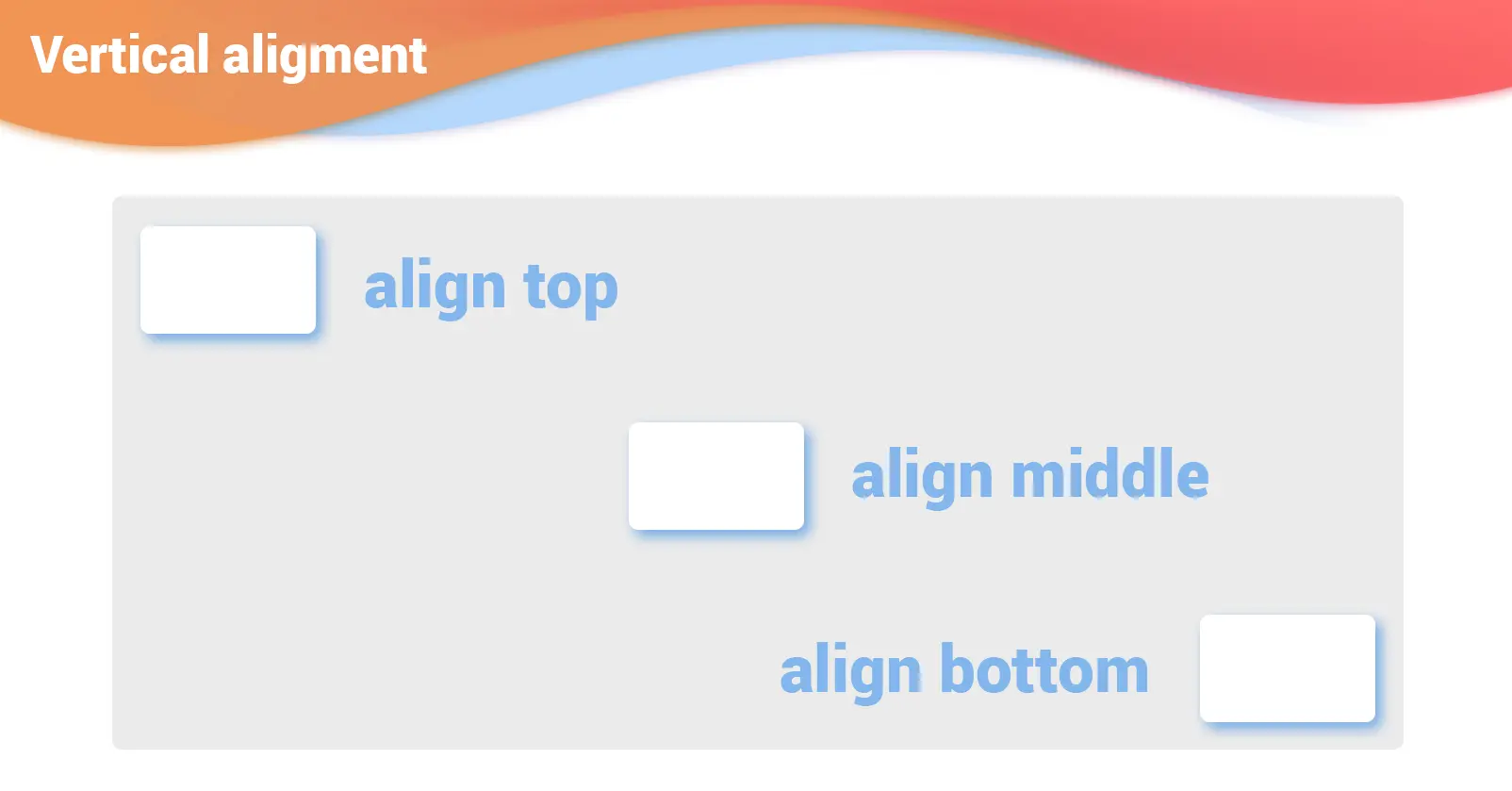
width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor

html - How does vertical-align of one inline block affect its neighboring inline blocks? - Stack Overflow